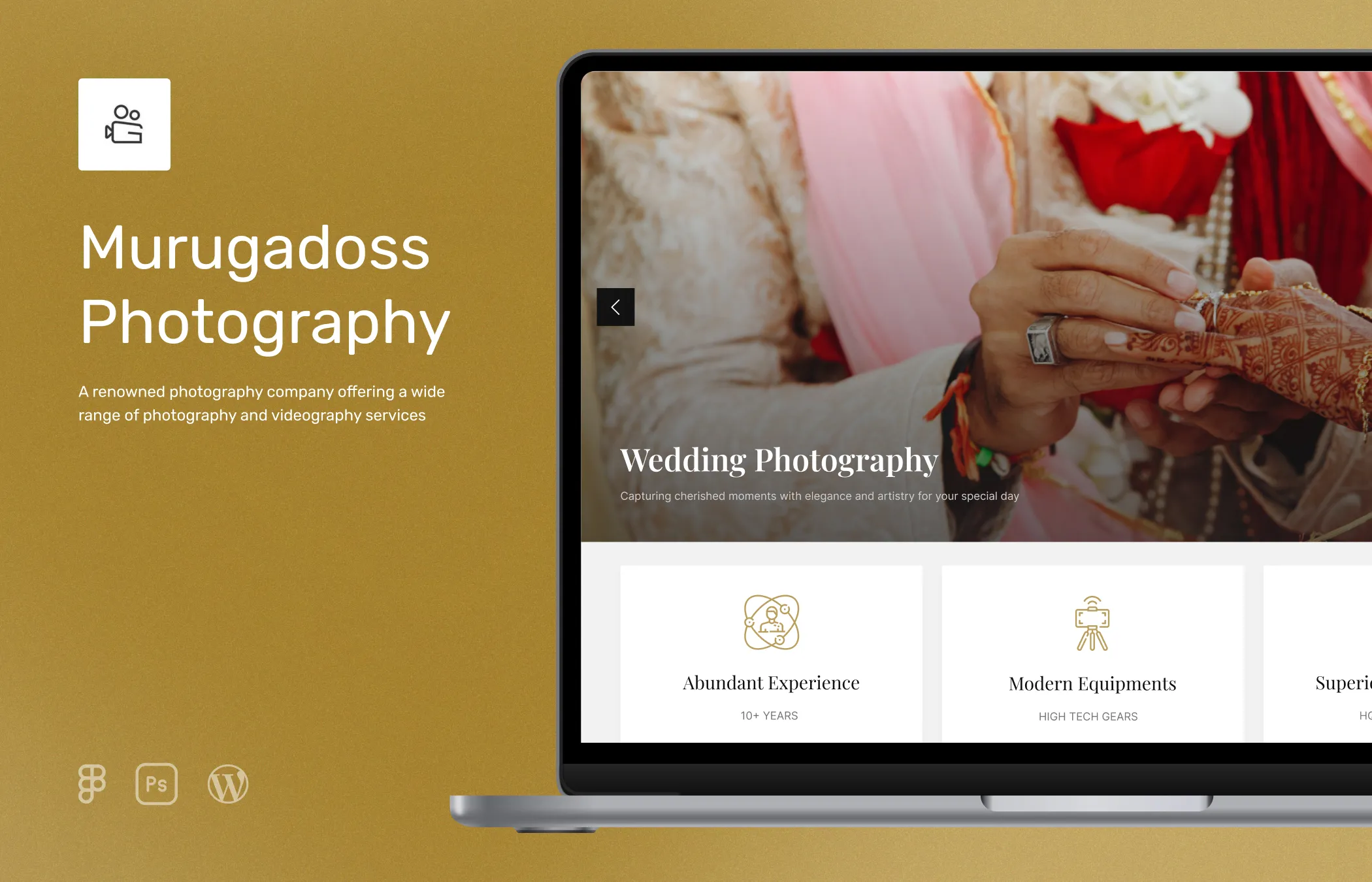
Murugadoss Photography
Photography Company

Project Overview
I had the opportunity of working with Mr. Murugadoss whose company is Murugadoss Photography, a renowned photography company based in Chennai offering a wide range of photography and videography services. Their target audience is to cover the Tamilnadu region with the main focus to convert sales for wedding photography.
The project required creating an engaging and visually stunning online presence that effectively showcases their photography services. The website aimed to convey their unique style, creativity, and attention to detail, establishing Murugadoss Photography as a trusted name in the industry since they have been in this industry since 1996.
Role
UI Designer and Developer
Tools





Research
During the research, I focused on understanding the target audience, analyzing competitors' websites, and gathering insights into the industry and what other competitors do. The primary objective was to gain a deeper understanding of the preferences and expectations of potential clients seeking photography services.
By studying the target audience's demographics, interests, and online behavior (social media platforms like Instagram), we aimed to tailor the website to their specific needs and preferences.
By reviewing the websites of other photography companies, I gained insights into their visual styles, content organization, and user experience. This analysis helped me identify areas where Murugadoss Photography could stand out.

Competitor Analysis
During the competitor analysis phase, I examined key competitors in the photography industry (Chennai and the entire TN region) to gain insights into their strategies, and website design approaches. By analyzing their websites, I aimed to identify areas for improvement.
By studying their websites, I was able to assess their visual aesthetics, user experience, content organization, and overall branding. Through this analysis, I identified the strengths and weaknesses of each competitor's website and also looked at their portfolio presentation, the quality of their imagery, and the storytelling elements they included in their designs.
Analyzing my client’s competitors served as a valuable reference point in creating a unique and memorable online presence for Murugadoss Photography.
Existing Problems
Since it is a static website to present its services and portfolio there aren’t many problems in this area. However, most of the competitors have exactly the same-looking websites with sliders, a short intro, service boxes, and CTA. Another notable thing is most sites take a long time to load since it has lots of HQ images to load. This could cause a higher bounce rate.
Solutions
While the focus of this project may not be on troubleshooting specific problems, the key consideration lies in presenting the photography services in the most captivating and visually appealing way possible.
Use a good server with decent specs where the data center is located in or near the target region (in this case it is Tamil Nadu).
Optimizing the images by reducing size yet still maintaining good quality (lossless compression) can help reduce load time while serving good-looking images.
Project Goals
The goals we agreed on are,
- Since the target audience is medium and higher-income households, the overall design and aesthetics should be visually clean and appealing.
- Usage of webp formats for images so that the size of pages is reduced resulting in quick load time.
- Clear navigation to all services and an attractive CTA section to capture new leads.
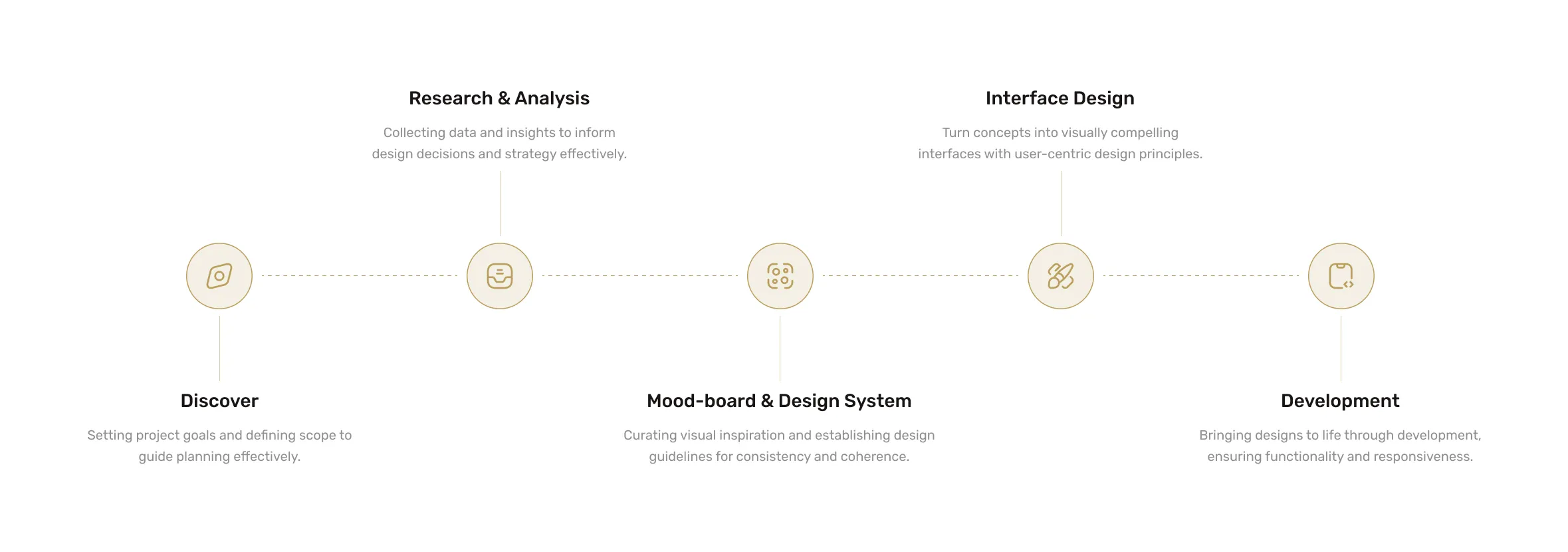
Working Process
After confirming the goals, I started working on high-fidelity mockups using Figma.
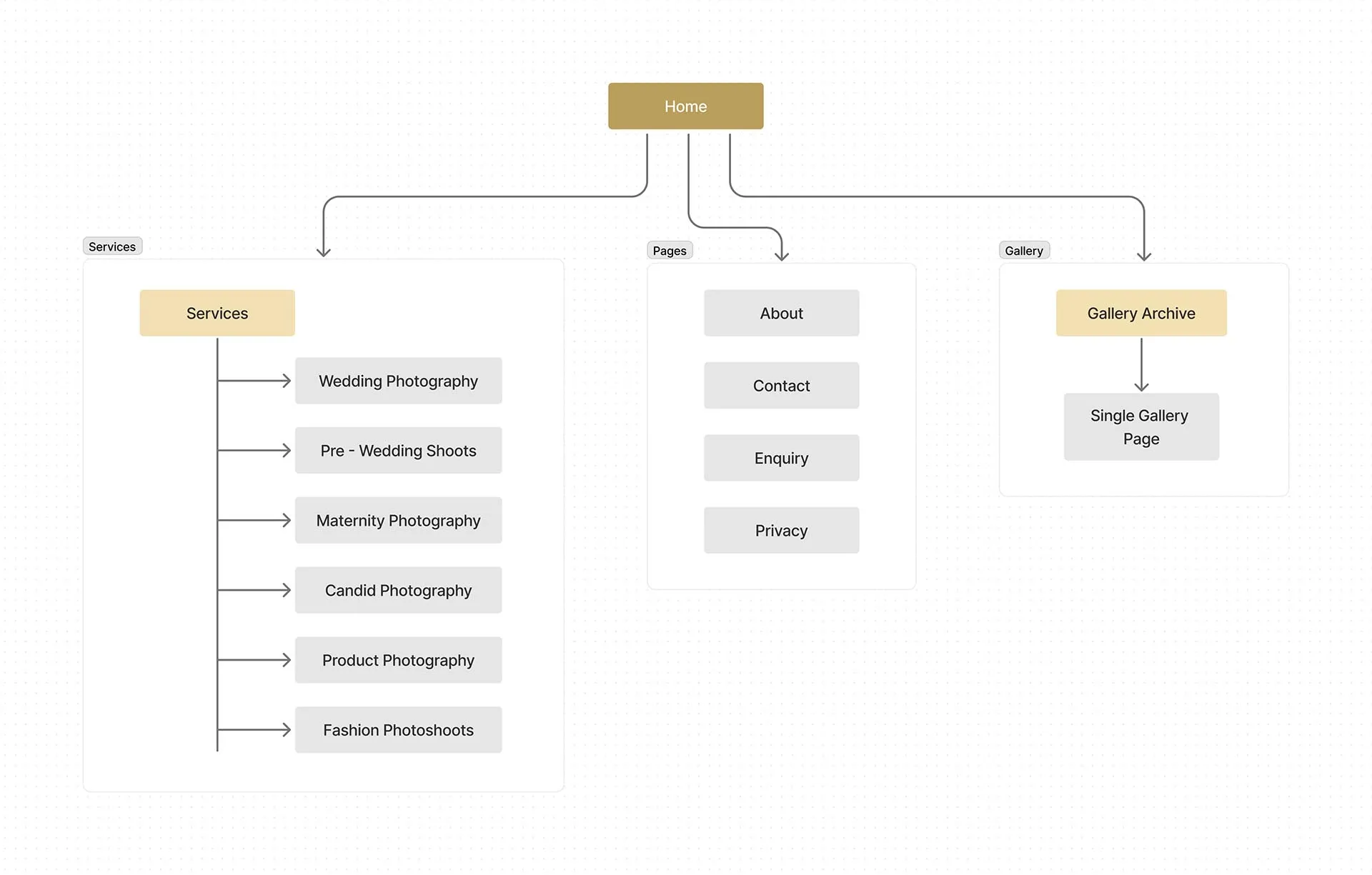
Sitemap
Representation of this website's structure and organization, outlining the hierarchy and navigation flow of pages and content.

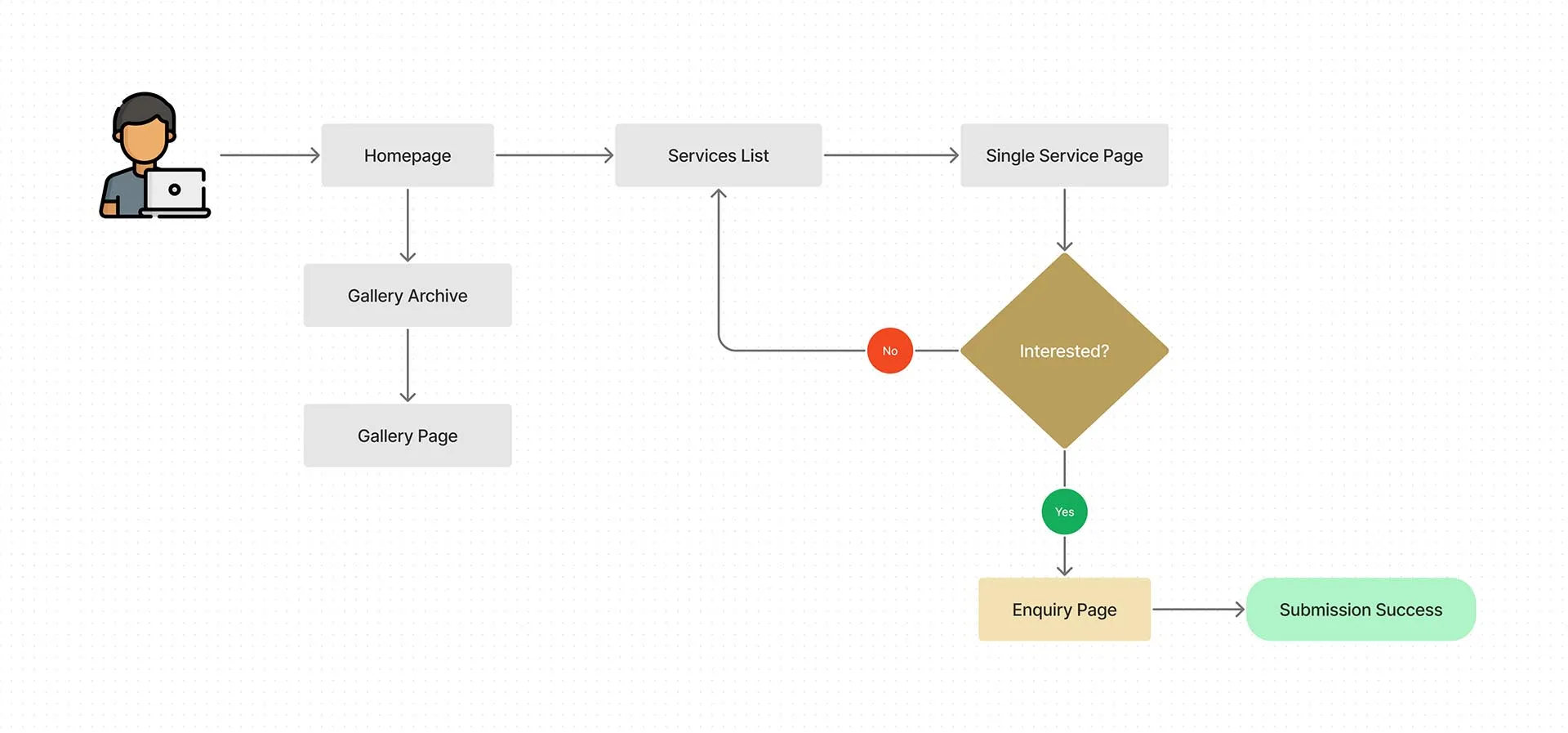
User Flow
Here is a representation of the user's journey and interactions to accomplish tasks on this website.

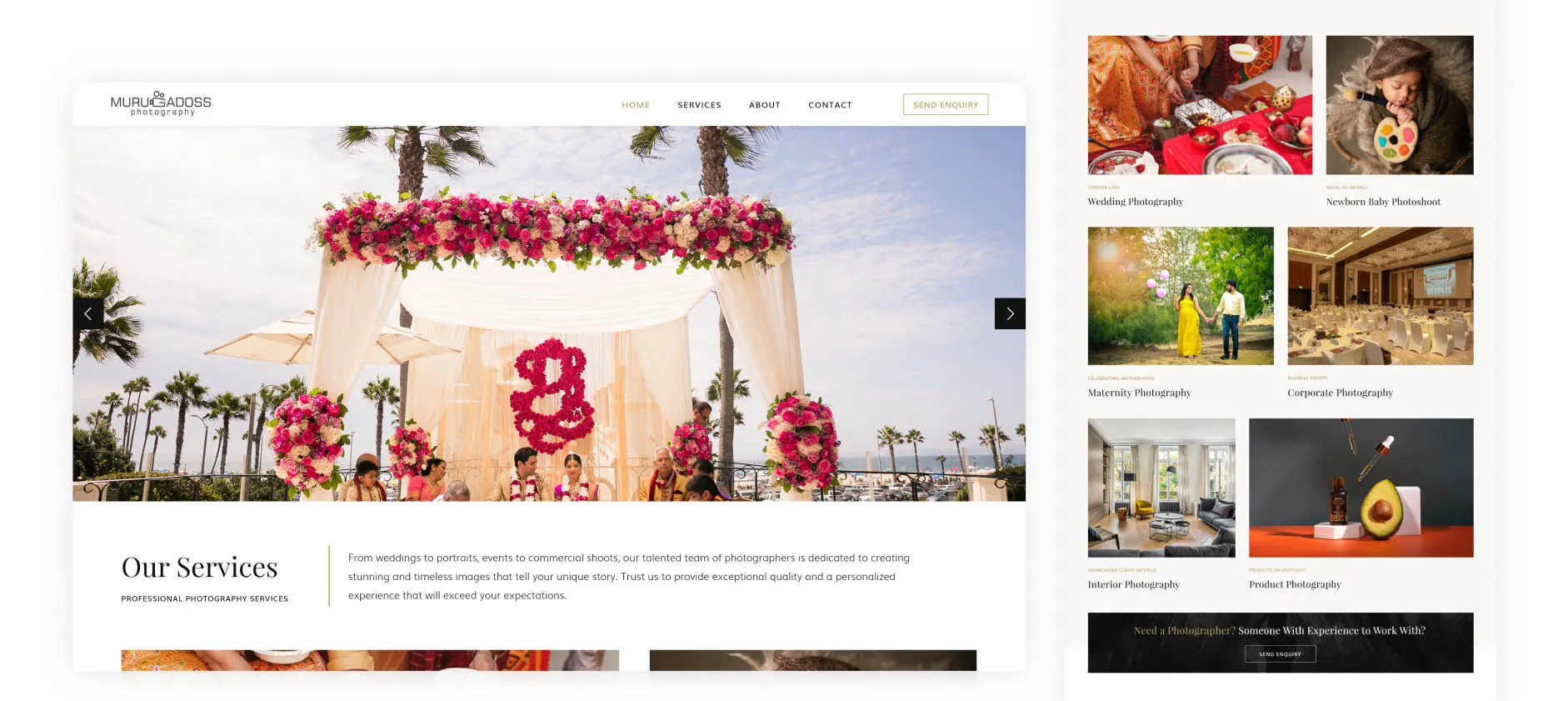
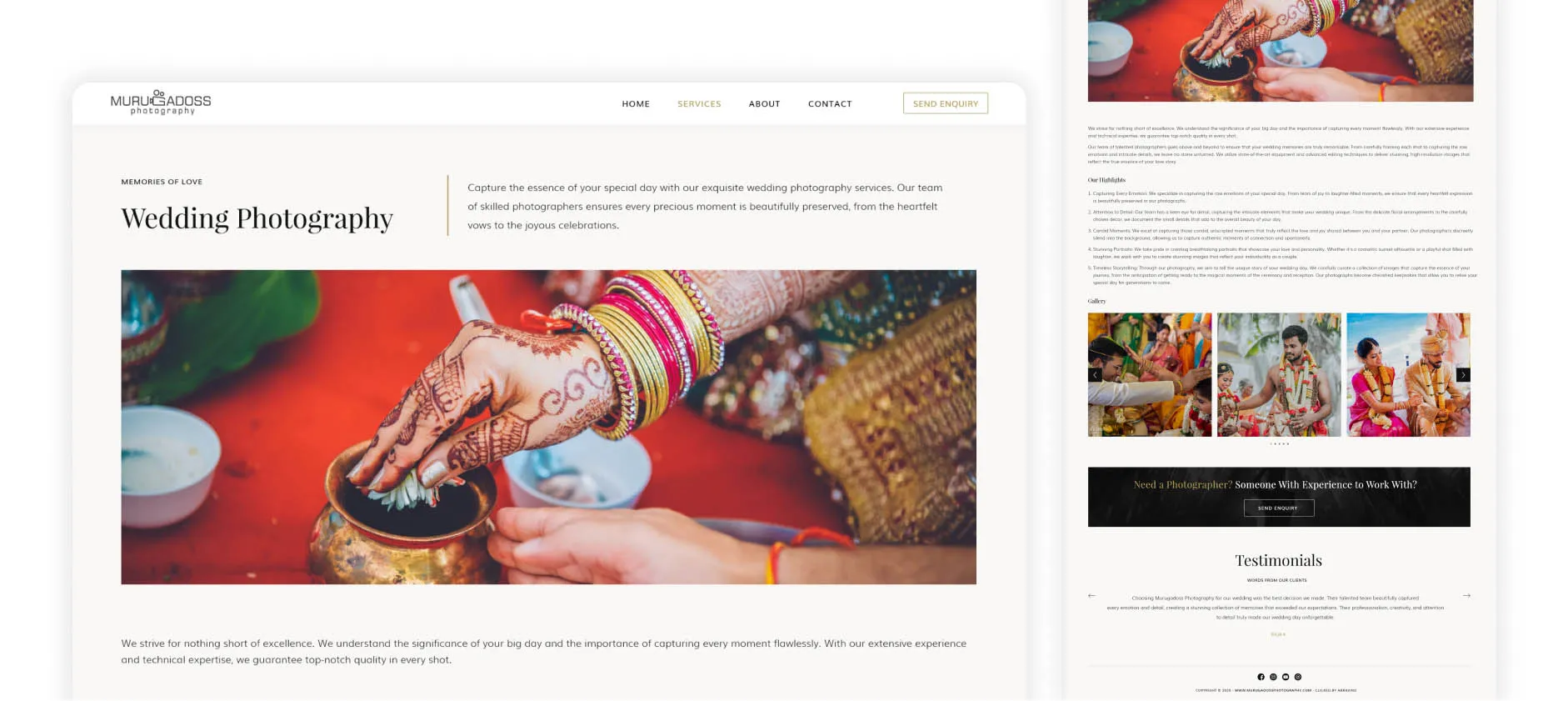
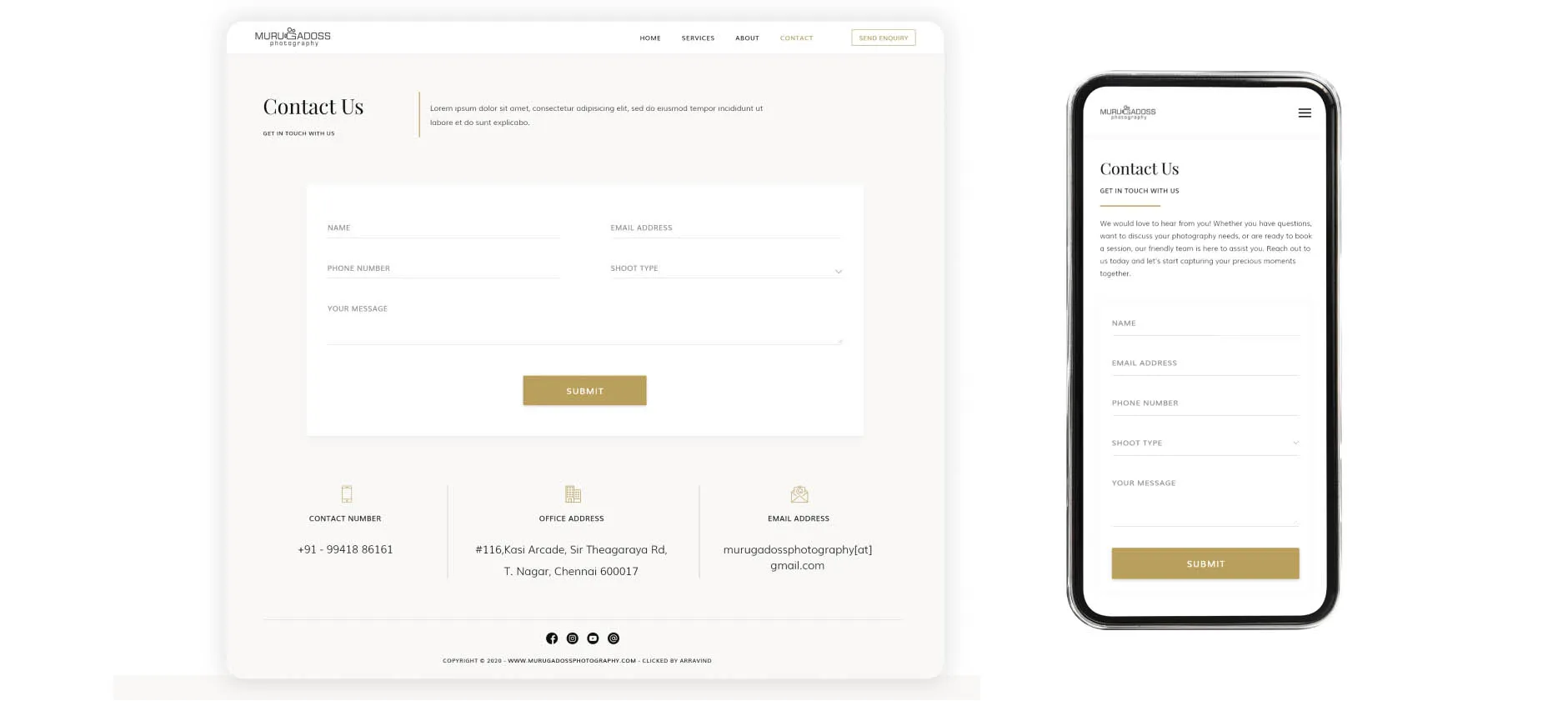
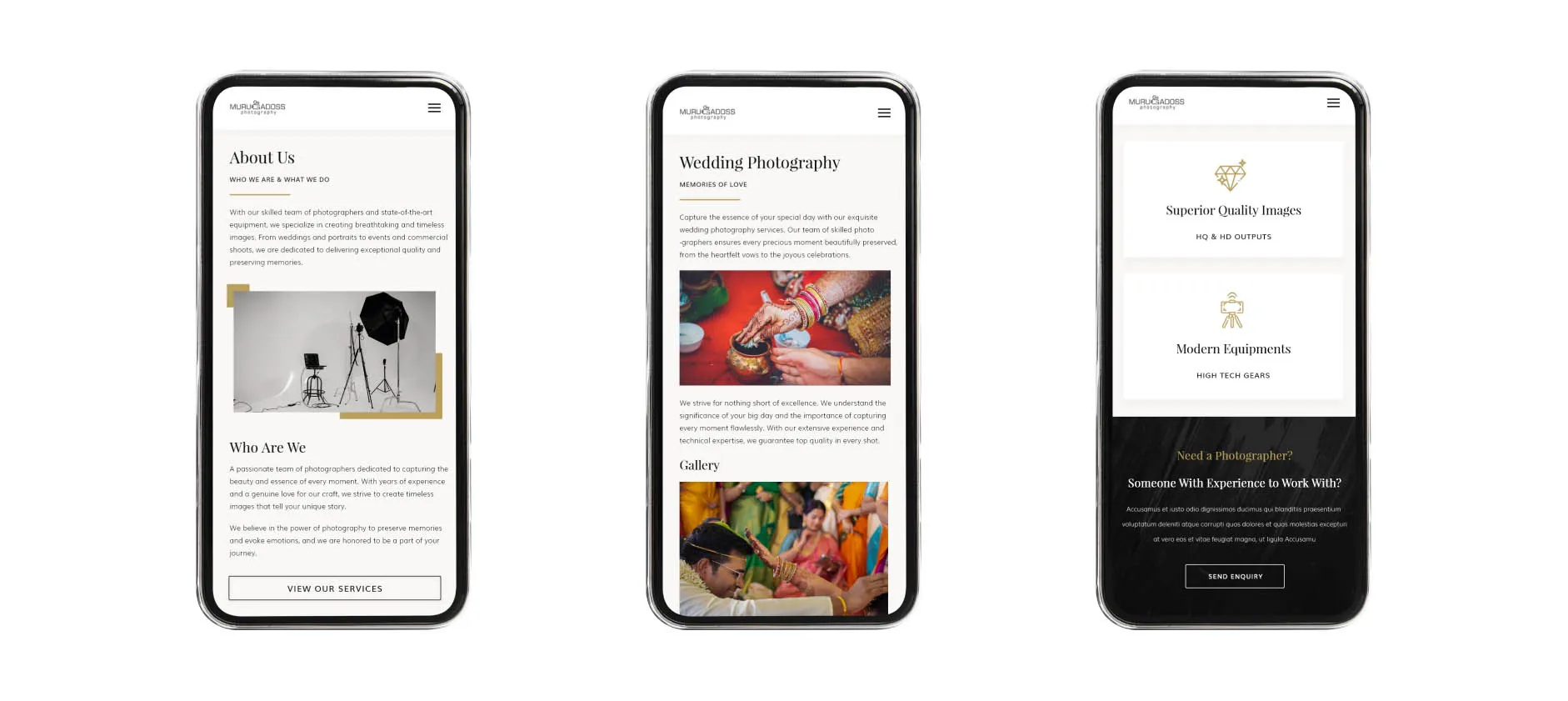
Website Screenshots
Development
I used WordPress CMS for developing this website. Since it is a static site, I used Elementor Builder to build the pages. And of course, all CMS based sites need some custom CSS to style some areas that the builder or boilerplate theme does not offer.
Go to Visuals